The Design
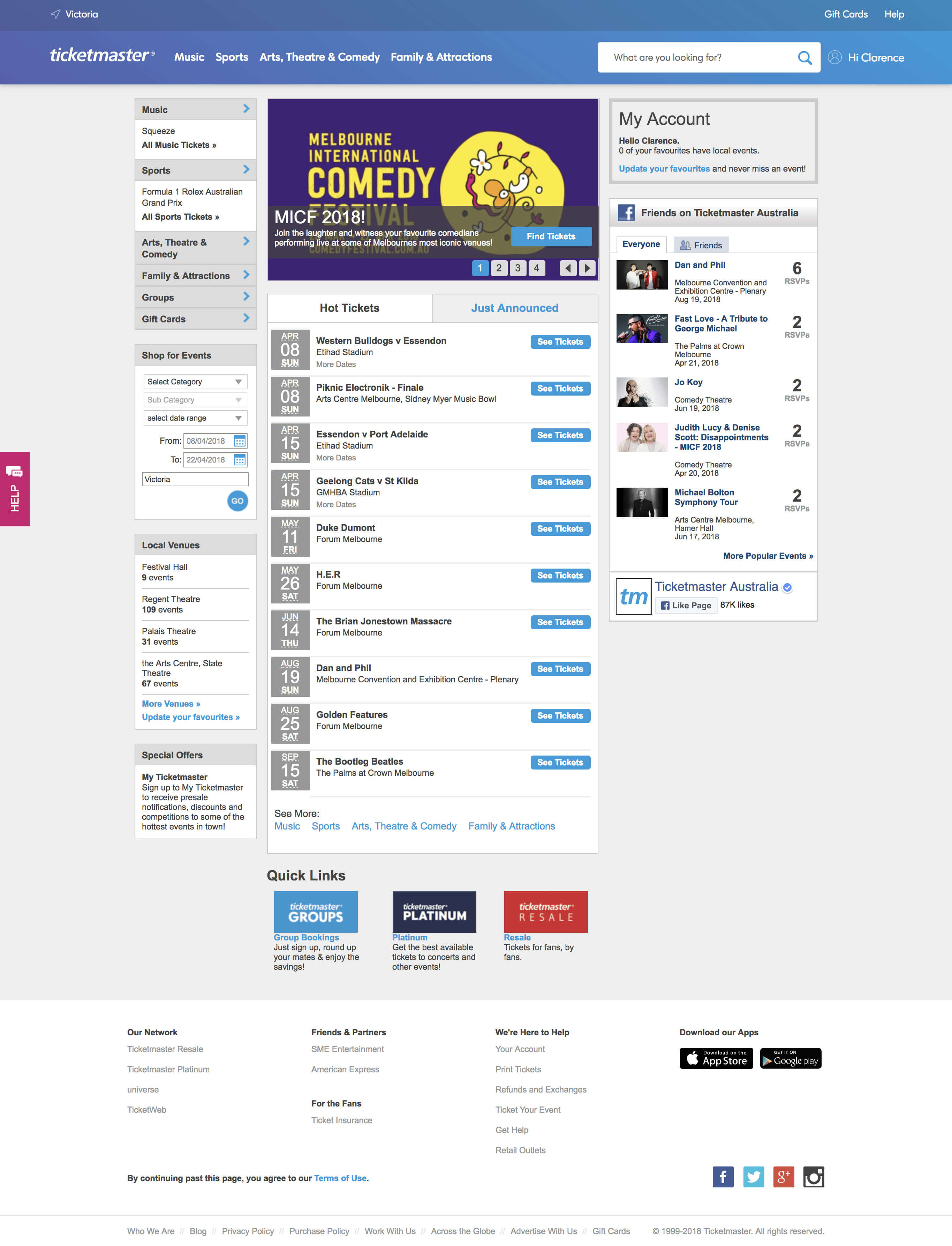
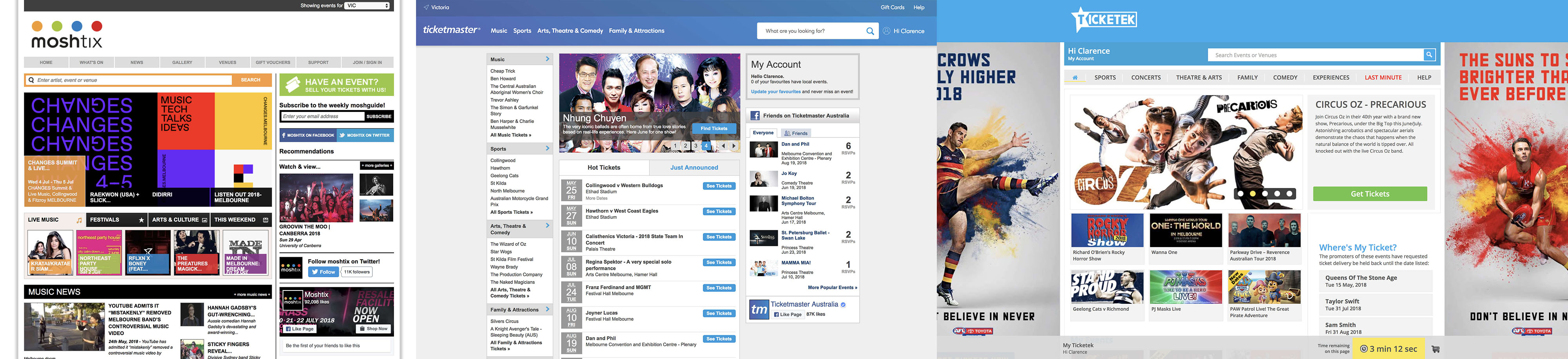
As the website looked dated and the goals were to make event discovery easy and pleasant, along with making navigation intuitive, the layout was modernised without it being too trendy nor too much of a departure.
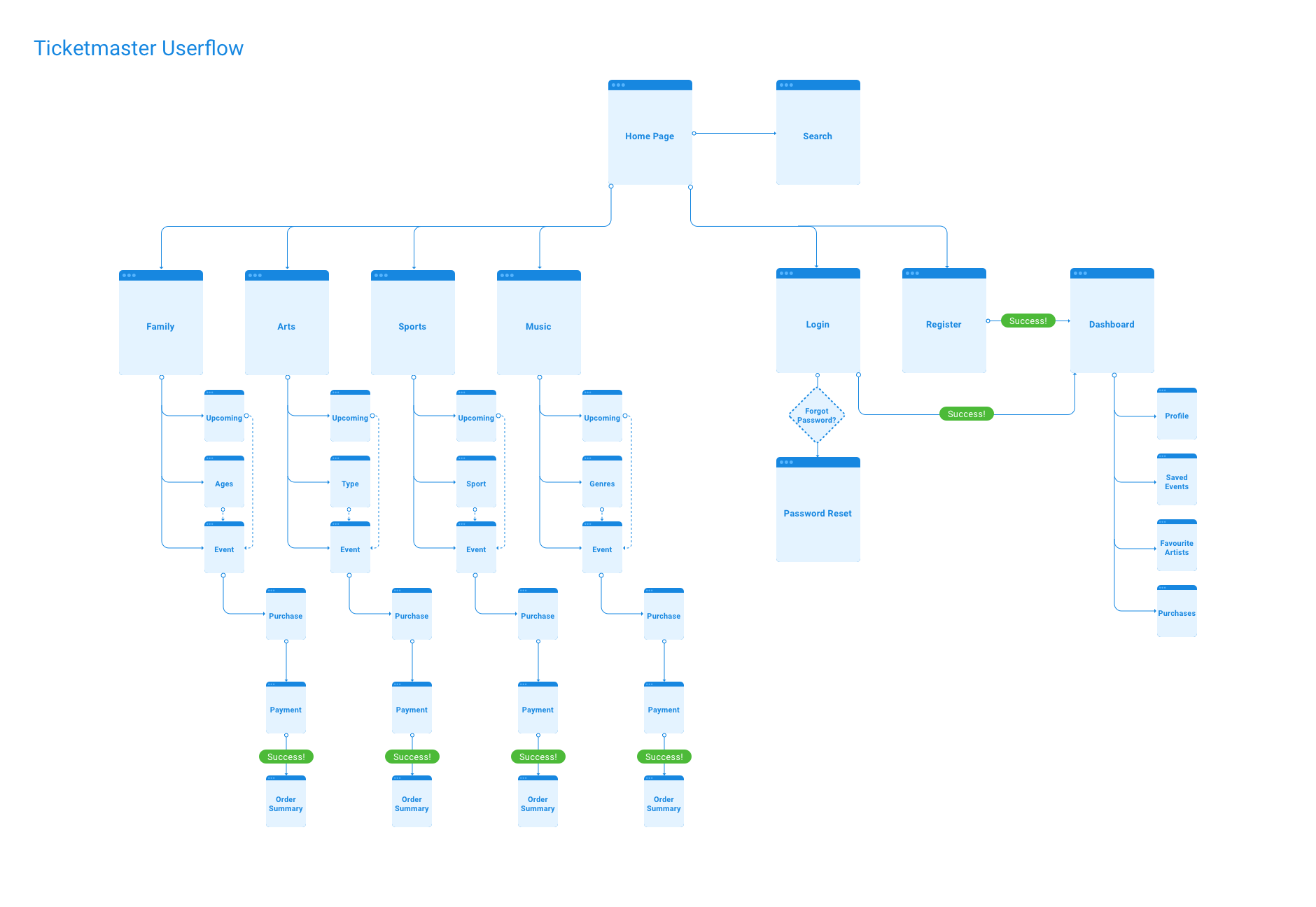
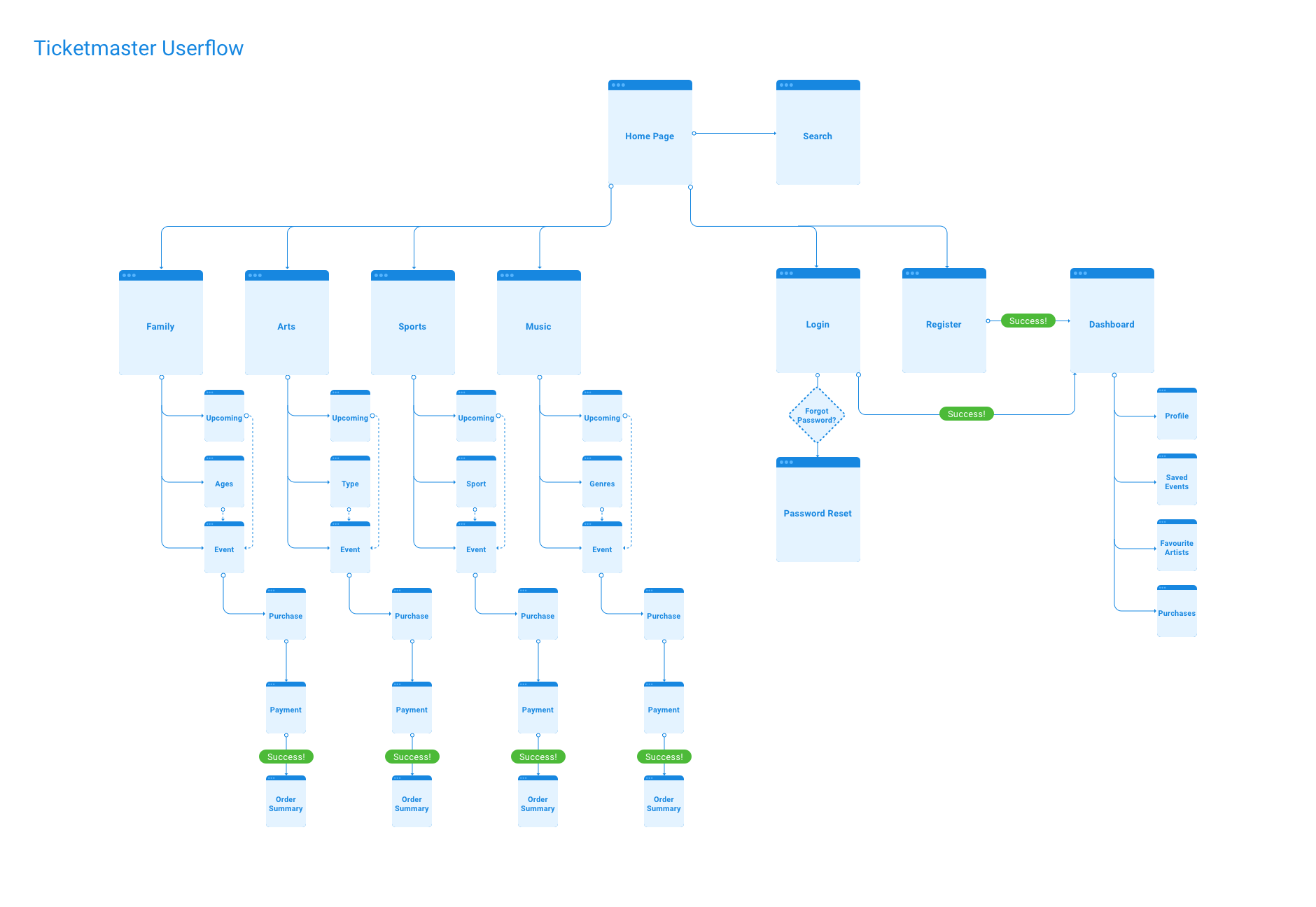
The design phase began by planning out the information architecture and user flow as this step was crucial in making the purchasing process quicker.
Sitemap + User Flow

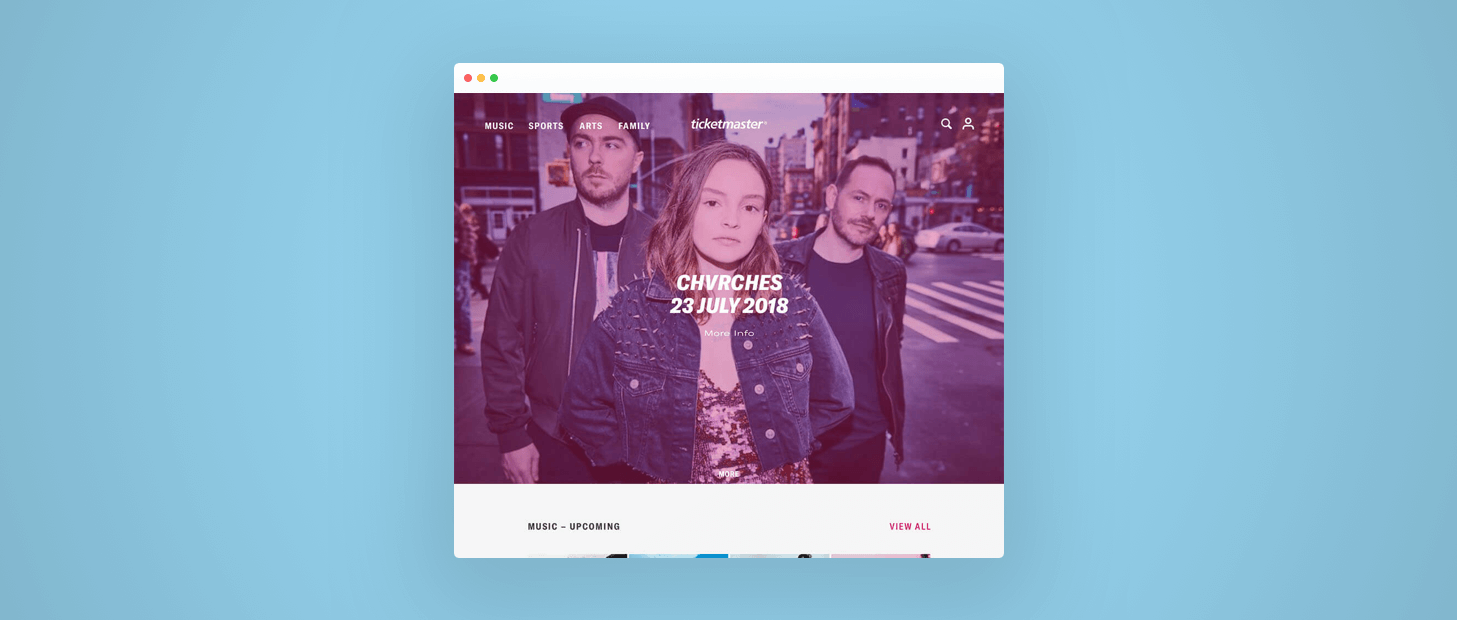
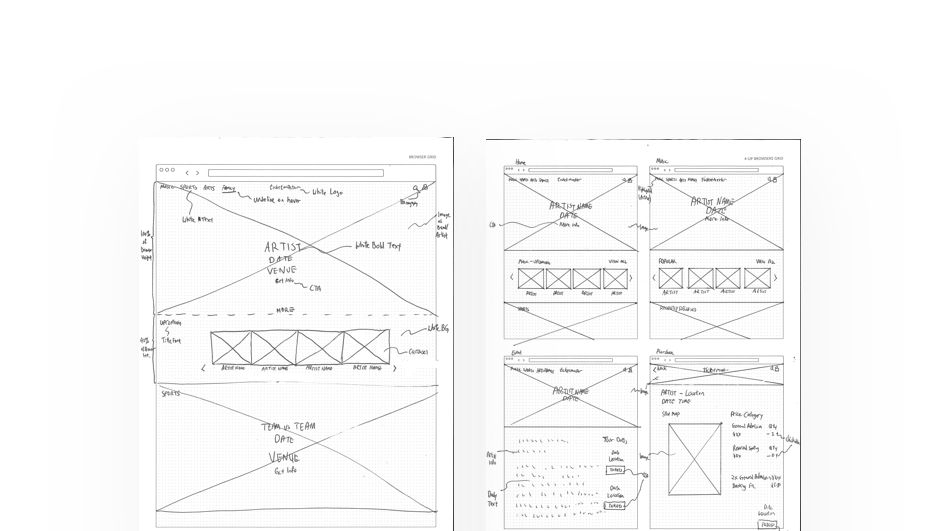
Based on the insight that the website was too cluttered, I simplified the layout, giving the artists and events larger visuals, as people can recognise images quicker than words. I sketched out the wireframes, keeping the users in mind with what they would see.
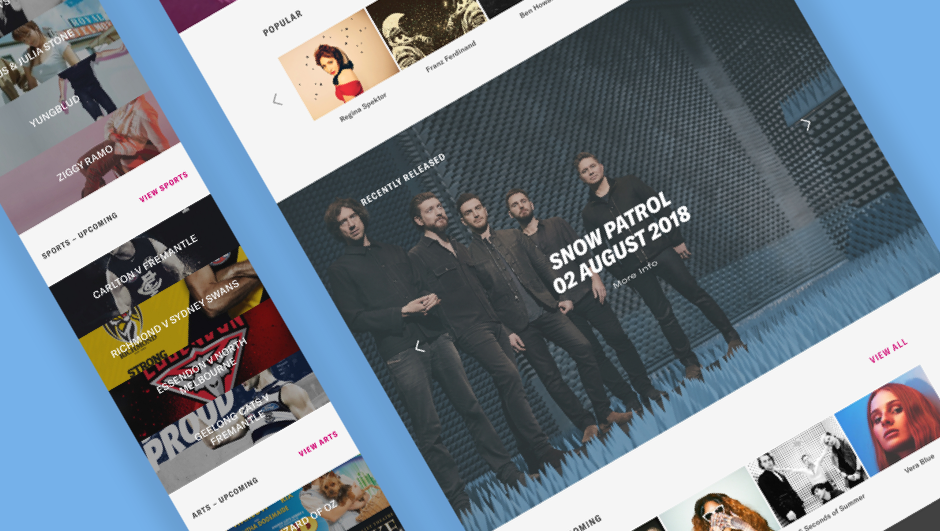
To maintain the same language and visuals, content from Ticketmaster was sourced and used to build the High Fidelity mockups in Sketch.
This also set up a template for events to create a more cohesive experience for users throughout the site.
By removing the visual clutter, this not only made the website quicker to load, but reduced the cognitive load which in turn made it easier for users to navigate.
The Delivery
Since there were no stakeholders nor product managers to run this by, it went straight to user testing for feedback.
The goals for this project was to remove the frustrations in ticket purchases and making it easier to navigate the site. This was tested during the feedback by means of an InVision prototype.
Observing how they interacted with the prototype and noted any instances when they were confused. After they have completed a set task, I surveyed them on their experience. Most of them preferred this redesigned version as they found it easier to navigate and intuitive for them.
You'd be hard pressed to find a one-size-fits-all solution.
Find the one-size-fits-most.
The Feedback
There were a few constructive criticisms, I learnt that I can never take feedback to heart and it's always to hear the users out.
- Needs more depth, everything looks a little 'flat'
- Credit card screen needs to look more 'secure'
- Could add an event reminder calendar link after purchase
- Typography could be more 'dynamic'
- Too simple for me