What's the Story?
If your plans for the weekend were suddenly cancelled, what do you do? Perhaps look for a replacement activity. And if you wanted to do something creative, where will you end up looking? Eventbrite or maybe even searching “Creative events this weekend”.
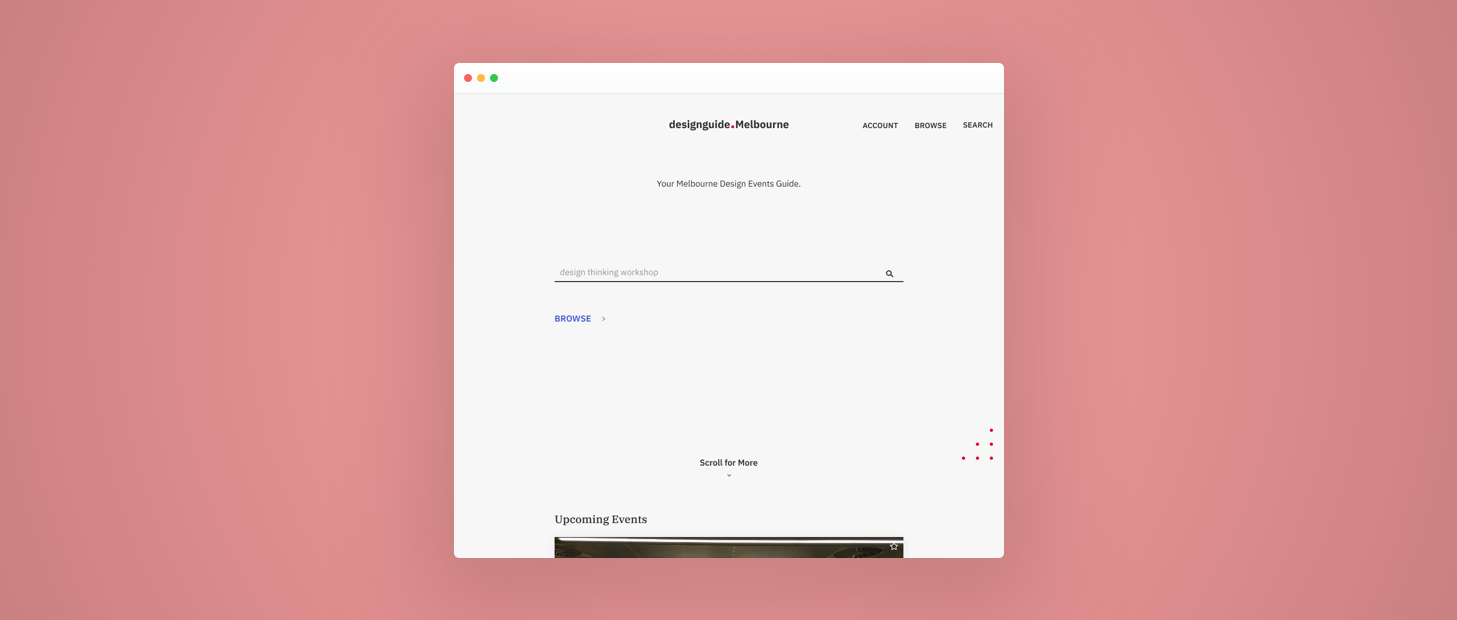
This is where Melbourne Design Guide [MDG] comes in. It is an event portal for creatives. This is a hypothetical product and part of a university project.
The Beginning
We began with research by conducting interviews with creatives we know. Asking them about their motivations in attending events. Here are a few of the questions (amongst others) posed:
their expectations from attending an event, how much they’re willing to pay for an event and what kind of events they like to attend.
We compiled the interviews into a database for everyone on the project as reference. This helped with forming our personas and identifying edge users.
Our Research Findings I Found Interesting
- More than 70% only attended free events
- 20% are not willing to travel more than 15 minutes to get to the events
- More than half wanted a discovery feature
- Over 90% wanted to quickly search for an activity upon landing
- Over 65% browsed for events on their phones
Goal:
Build a portal for creative to easily and quickly look for events and form a community for like-minded people.
The User + Business Goals
The goal of the user will be to look for events easily, with their own requirements. The business goal is to create a community for creatives – bringing like-minds together.
Impact
If the goals are met, Design Guide can be used worldwide as a platform for all creatives.
The Challenge
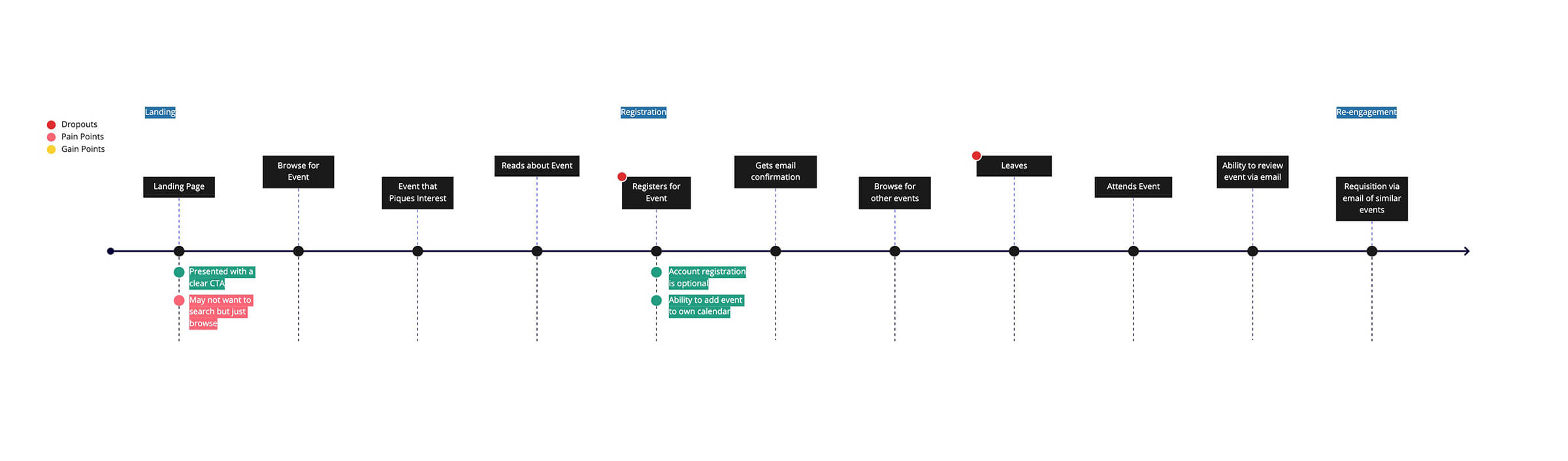
With the gathered insights, our next step was to address problems with “How might we…” statements.
Discovery
How might we make it easy for people to search for an event?
Preference
How might we let people look for events that will suit their needs?
Revisiting
How might we get people to come back to the portal.
The (Further) Research
Since this was a new product, we needed to establish and define the users we were designing for. Needing to understand who we were designing for is a crucial step in this entire process.
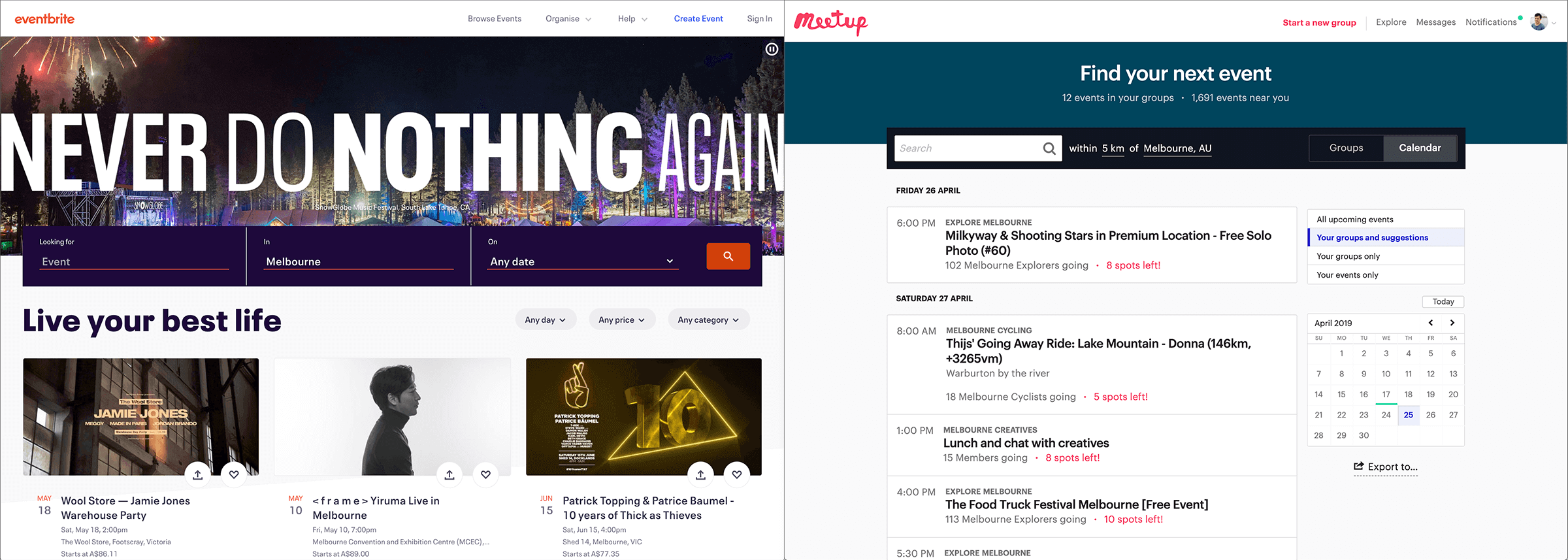
Competitor's Analysis
There are other similar products out there but nothing like design guide. Finding out what works (and what doesn't) will help guide the design process.
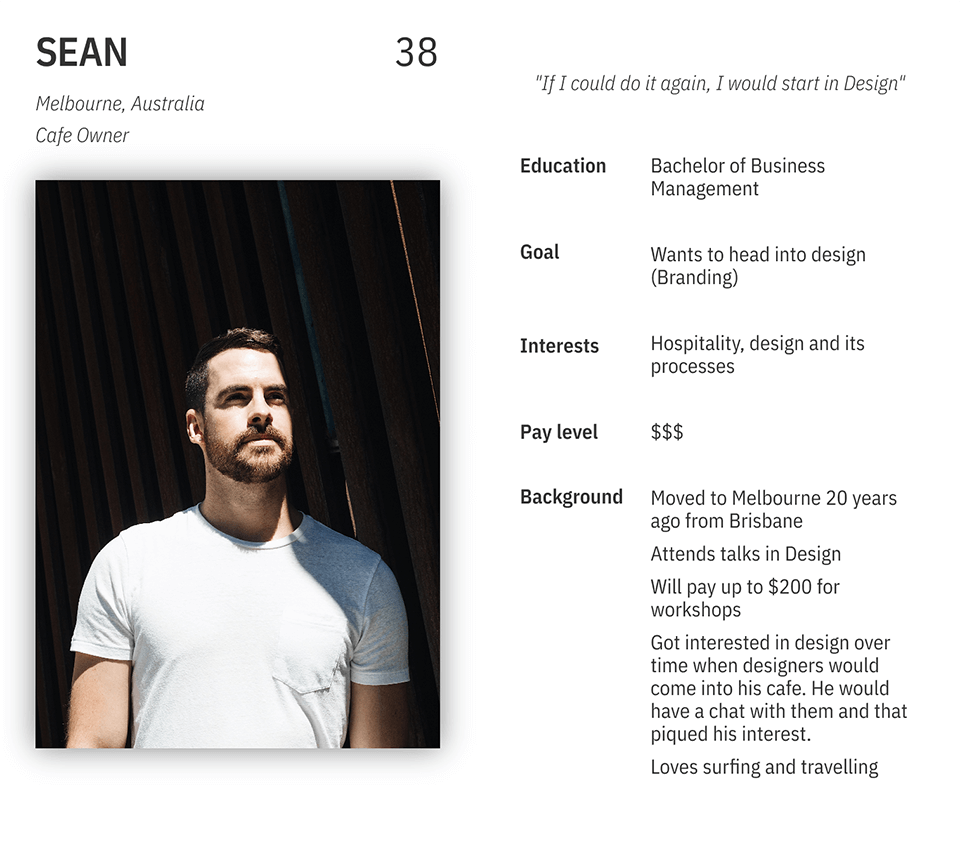
Understanding Target Users
Once we had gathered the interviews, it helped to form a clearer picture of our users. As people had different uses, personas were created to better understand their pain points, needs and wants.
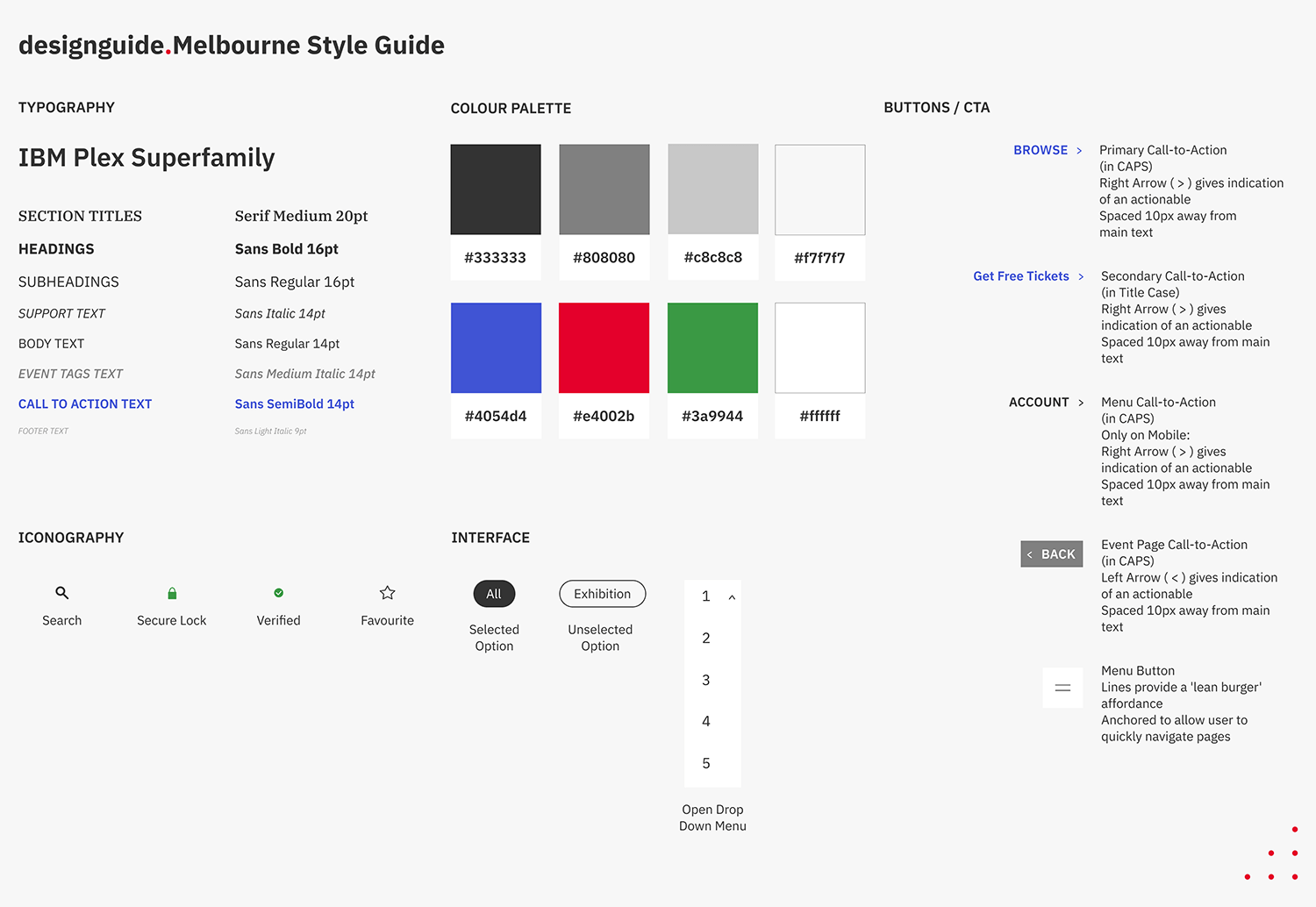
Design System
Since MDG was a new product, I saw an opportunity for branding. I went with designguide.Melbourne, as the ‘designguide’ name can be used for different cities and be part of a larger business.
Part of my role was to establish a design system, drawing from the Atomic Design Methodology. I incrementally created individual elements to fit it into a new design ecosystem.